
Letzte Aktualisierung: München, den 21.04.2008
Computer
Zurück zur Startseite
von Uli Sommer
Fast jeder Bürger eines industrialisierten Landes, der jünger als 50 Jahre ist, bewegt sich heute virtuell im Internet. Während die meisten Internetnutzer überwiegend "anonym" surfen und für die meisten unbeteiligten internetnutzer unsichtbar per Mail kommunizieren, hinterlässt eine steigende Zahl von Nutzern einen öffentlich sichtbaren Fußabdruck auf diversen Foren, Communities und auf vorstrukturierten Homepages nach dem Muster von "Myspace", "Donttellanyone", "Flickr", etc.. Der Grund für den Erfolg solcher "Homepage"-Angebote liegt zum einen in der zusätzlich angebotenen Vernetzung, zum anderen aber ganz maßgeblich darin, dass der allgemeine Internetnutzer sich beim Erstellen einer eigenen Homepage überfordert sieht.
Der Nachteil solcher vorsturkturierten Angebote besteht nicht nur im einheitlichen, begrenzt zu beeinflussenden Design. Die Nutzer solcher Angebote verbinden die Identität ihres eigenen Internetauftrittes vollständig mit der Identität des Anbieters und machen sich somit sehr abhängig von diesem. Sollte der Anbieter den Besitzer wechseln, wie im Falle der mächtigen Internetcommunity, die früher unter dem Namen "OpenBC" firmierte, geschehen, so erhält der neue Besitzer alle Informationen und ein Wechsel ist sehr schwer, selbst, wenn der neue Besitzer nicht mehr das selbe Vertrauen genießt, wie der alte Anbieter. Darüber hinaus hat der Anbieter dieser Angebote unbeschränkten Zugriff auf alle Daten, auch solche Daten, die nach außen hin verborgen bleiben sollen. Die Hoheit über die eigenen Daten geht in bedenklichem Maße verloren.
Die eigene Homepage ist zunächst einmal mit einer eigenen Domain verbunden, die im alleinigen Besitz des Nutzers liegt. Bereits der Name der Domain enhält im Idealfall nur noch Hinweise auf den Nutzer und nicht auf den Provider (z.B. "www.mein-Name.de"). Problemlos kann der Provider geweschselt werden. Systematische Auswertung von Informationen ist nicht mehr möglich und geschützte Bereiche können eingerichtet werden.
Insbesondere für Gewerbetreibende stellt jedoch die eigene Homepage eine "Hochglanz-Visitenkarte" mit beliebig detaillierten Informationen dar, welche zu geringsten Kosten unterhalten werden kann, die dann aber durch schlichte Nennung des Domainnamens (den man sich leicht merken bzw. aufschreiben können sollte) an beliebig viele Personen verteilt werden kann. Das schönste an dieser Visitenkarte oder an diesem Hochglanzprospekt ist, dass Sie dieses edle Stück, selbst wenn Sie es bereits vor Jahren verteilt haben, immer aktuell halten können, unabhängig davon, ob Sie noch eine Verbindung zum Empfänger der Visitenkarte haben.
Man kann sich eine eigene Homepage auch für viel Geld von Profis erstellen lassen. Dieses Geld können Sie sich aber sparen, wenn Sie nur diese Seite bis zum Ende lesen und wenn Sie keine zwei linken Hände haben.
Gibt es noch Argumente gegen eine eigene Homepage (und Domain), außer der eigenen Trägheit, den Weg dahin zu gehen?
Die folgenden Ausführungen sollen den Weg dahin transparent und so einfach wie möglich gestalten.
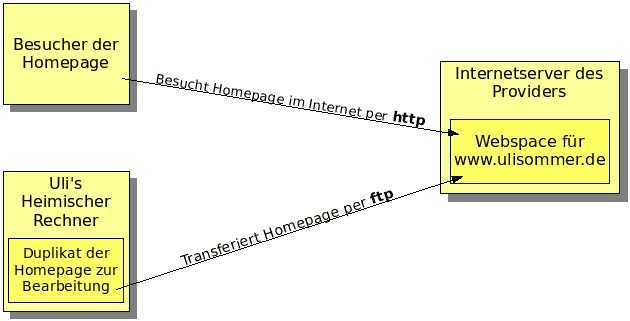
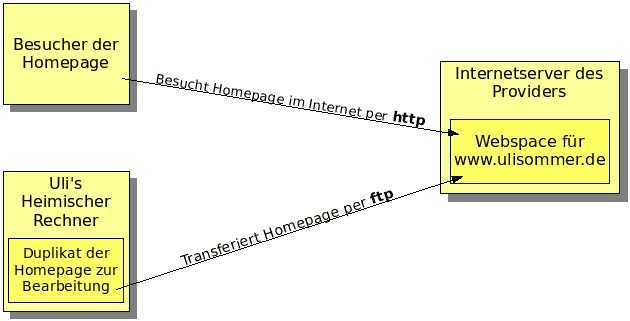
Die Schritte zur eigenen Homepage
|
Dieser Schritt wird durch den Besuch der Homepage des ausgewählten Providers durchgeführt.
Kriterien zur Auswahl des Providers sind neben dem Preis für die Dienste die Vertrauenswürdigkeit des Providers (Sitz im eigenen Land ist aus juristischen Gründen vorteilhaft), Zuverlässigkeit der Dienste, Service bzw. Erreichbarkeit Per Hotline. Die Geschwindigkeit der zur Verfügung gestellten Server spielt heutzutage bei privaten Homepages eher eine untergeordnete Rolle.
Informationen über die jeweiligen besten Provider liefert die Homepage von www.webhostlist.de.
Ich selber habe mit www.all-inkl.com bislang (Stand 2008) sehr gute Erfahrungen gemacht und bin insbesondere von der freundlichen und gut verfügbaren Hotline sehr beeindruckt. Allerdings können sich solche Dinge schnell ändern.
Üblich sind einmalige Einrichtungsgebühren von ca. 10 Euro und monatliche Gebühren von 1-2 Euro. Diverse Billiganbieter bieten auch merklich günstigere Preise an. Oft haben diese aber Nachteile, die in komplizierten vertraglichen Gebilden, Serverausfällen, Werbeverprlichtungen oder im fehlenden Webspace bestehen. Wer auch nur von seinen Freunden im Internet gesehen werden will, investiert die 12 Euro pro Jahr gut in einen verlässlichen Provider.
Im ersten Schritt erkundet man auf der Seite des Providers, ob der Wunschname für die eigene Domain noch verfügbar ist und sucht im Zweifelsfall nach einem verfügbaren passenden Namen. Die meisten Provider bieten auf ihrer Homepage Dienste an, die das gesamte Internet nach verfügbaren Domainnamen durchforsten.
Wenn man sich dann für einen Provider entschieden hat und auf einen Domainnamen festgelegt hat, dann geht man per Internet mit dem Provider einen Vertrag ein. Der Provider bestellt dann für einen bei der jeweiligen für die "TLD" zuständigen Institution den Domainnamen. "TLD" bzw. "Top Level Domain" meint beispielsweise die ".de" oder ".com", etc. im Domainnamen. Die für die ".de" zuständige Institution ist die DENIC (www.denic.de). Der eigentliche Vertrag in Bezug auf die Sicherung Domain wird zwischen dem Homepagebesitzer und der DENIC bzw. der jeweiligen Institution geschlossen.
Gleichtzeitig reserviert der Provider Platz auf einem seiner Server und teilt dem neuen Kunden die Zugangsdaten für diesen Webspace mit. Diese Zugangsdaten werden dann im dritten Schritt, der Übersiedelung der Daten per FTP, benötigt.
HTML ist ein Dokumentenformat, in dem vergleichbar zu Textverarbeitungsprogrammen oder Präsentationsprogrammen Text mit grafischen Elementen gemeinsam dargestellt werden kann. Bei typischen Textverarbeitungsprogrammen wird der Text in einem so genannten "Wysiwyg"-Editor wie Word oder Open Office bearbeitet. "Wysiwyg" steht für "What you see is what you get" und meint, dass auf dem Bildschirm annähernd das selbe Bild dargestellt wird, wie auf dem Ausdruck. Es gibt solche Editoren auch für HMTL. Allderdings müssen gute Homepages noch weitere Ansprüche erfüllen, die ohne ein geringes Grundveständnis der dahinterliegenden Mechanismen nicht in optimaler Qualität erfüllt werden. Mein bestreben besteht darin, in auf meiner Homepage Ihnen ein Wissen zu vermitteln, welches einerseits bei blutigen Anfängern die Schwelle so niedrig setzt, dass sie den Schritt wagen, ihre eigene Homepage zu erstellen und welches auf der anderen Seite auch Benutzern mit einem mittleren Verständnis von Computern ermöglicht, ein gutes Resultat zu erzielen. Daher gebe ich zunächst einen Hinweis auf einen sehr einfach zu bedienenden Wysiwyg-Editor:
der Mozilla Composer ist dieses Programm. Wenn Sie in den Grundeinstellungen die automatische Verwendung von "css" und "Java Script" abschalten erhalten Sie einen einfachen und guten Quelltext, den auch andere Personen, die sich mit HTML beschäftigen, noch weiter editieren können. Es gibt noch viele Wysiwyg-Editoren, die intuitiv zu bedienen sind. Allerdings erstellen viele von ihnen einen sehr intransparenten Quelltext, der nur noch mit dem jeweiligen Editor editiert werden kann. Insbesondere von Erstellung von HTML in MS-Word muss abgeraten werden, weil sich Word vielfach nicht an Konventionen hält und mit nicht-MS-Produkten eventuell nicht mehr in der Qualität dargestellt werden kann.
Der Mozilla Composer ist im Internet unter www.mozilla.com kostenlos herunter zu laden.
Im Composer ist die Bearbeitung nicht nur im Wysiwyg-Modus möglich, sondern auch die direkte Bearbeitung des Quelltextes. Das muss man nicht nutzen. Aber ein kurzer Blick in den textmodus lohnt sich, weil man dann bereits mit minimalem Wissen versteht, was da so vor sich geht, den HTML als eine art minimalistische Programmiersprache ist sehr einfach und transparent aufgebaut.
Auf eine Besonderheit muss noch verwiesen werden: Anders als in gewohnten Textverarbeitungs-Formaten werden Bilder nicht in der selben Datei gespeichert, wie der Text, sondern in getrennten Dateien. Diese werden aus der HTML-Datei heraus referenziert und erst bei der Darstellung im Browser wieder zusammengeführt. Das müssen Sie nicht weiter verstehen. Lediglich solten Sie, wenn Sie sich mit absoluten und relativen Dateipfaden nicht beschäftigen wollen, darauf achten, dass alle benötigten Bilddateien immer im sel ben Verzeichnis stehen und dass Sie bei der Referenzierung, die im Editor per Menu eingegeben wird, nur den Dateinamen der jeweiligen Bilddatei einfügen und auf keinen Fall irgendwelche Angaben vor dem Dateinamen, die mit Schrägstrichen und Verzeichnisnamen oder gar Laufwerksbezeichnungen wie "C:\" zulassen. Manche Editoren fügen leider diese so genannten Pfade mit ein. Diese Pfade weisen jedoch dann auf einen Ort, der genau auf Ihrem Computer liegt und dieser Ort wird später aus dem Internet nicht mehr auffindbar sein, weil Ihr Computer wahrscheinlich kein Internetserver ist. Die Bilder würden dann nicht mehr dargestellt werden. Daher also: Anfänger können alle Dateien ins selbe Verzeichnis stellen und Bilddateien dann ausschließlich mit dem Dateinamen wie "bild.jpg" oder so ähnlich referenzieren. Wie das geht, wird Ihnen dann der Composer zeigen, wenn sie auf das "Bild einfügen"-Symbol klicken.
Das Erstellen von Links will ich hier nicht weiter erläutern, weil es auch intuitiv mit dem Anker-Symbol durchzuführen ist. Wichtig ist, dass die Startseite immer den Dateinamen "index.htm" oder index.html" haben muss. Nach diesem Dateinamen suchen alle Browser automatisch, wenn sie nur den Domannamen wie "www.meinname.de" eingeben. Alle anderen Dateien können dann über Lins von dieser Startdatei aus mit ihrem Dateinamen aufrufbar gemacht werden. Auch hier gilt: Entweder sollten Sie alle HTML-Dateien ins selbe Verzeichnis stellen und nur per Dateinamen ohne Vorspann referenzieren, oder Sie müssen sich ein Wenig mit relativen Pfaden beschäftigen.
Wenn Sie noch eine Viertelstunde Zeit haben, dann können Sie auf der Seite HTML-Programmierung einen schnellen Überblick über die Funktionsweise von HTML gewinnen.
Wenn Sie die Seite erstellt haben und am besten überprüft haben, indem Sie diese in einem Browser aufgerufen haben (durch den Befehl "Datei öffnen"), dann kann es endgültig zur Veröffentlichung gehen:

Da Ihr Computer nicht immer im Internet angebunden ist und da die Nutzung des eigenen Computers als aus der gesamten Welt auffindbaren Internetservers extreme Sicherheitsvorkehrungen erfordern würde, müssen die fertigen Daten eben auf einen solchen Internetserver überspielt werden.
Auch hier will ich zunächst die Lösung nennen, die nach meiner Erfahrung am intuitivsten ist: Sie können per Internet die Daten hochladen, indem Sie die Seite www2ftp.de besuchen. Nach der Eingabe des Domainnamens, des Benutzernamens und des Passwortes (welche Sie bei der Reservierung der Homepage bei Ihrem Provider erhalten haben sollten) ist Ihnen der Webspace in einer anderen Form, als direkt über den Browser zugänglich und Sie können über Upload-Buttons alle Dateien Ihres Homepage-Verzeichnisses auf die Homepage hochladen. Wenn Sie den simplen Weg ohne Verständnis für relative Pfade gewählt haben, sollten Sie in diesem Fall kein neues Verzeichnis mehr anlegen, sondern alle Daten direkt ins sogenannte "Stammverzeichnis" auf ihrem Webspace laden. Dann wird durch den Aufruf des Domannamens die Homepage genaus so schön dargestellt, wie Sie diese bei der Erstellung im Composer gesehen haben.
Es gibt ferner auch einige sogenannte FTP-Programme, die einen relativ intuitiven Transfer ermöglichen. Ich habe auf einer eigenen Seite noch die Methode beschrieben, die auf fast jedem Rechner funktioniert (sofern er nicht über eine strenge Fierwall verbunden ist) und die keine Hilfe von einem Internetdienst benötigt:
FTP über die Konsole. Das ist nicht der für Anfänger favorisierte Weg, ist jedoch dennoch einfach zu bedienen und macht die Funktionsweise etwas transparenter.
Wie Sie sehen, ist die einfache Webprogrammierung keine Zauberei. Ich würde mich freuen, wenn meine Ausführungen bei Ihnen den Eindruck vermitteln konnten, dass es problemlos machbar ist und sich lohnt, eine eigene Homepage zu erstellen.
Viel Spaß und viel Erfolg!
Privatsphäre; Die eigene Homepage;
HTML-Programmierung; Bildbearbeitung;
File Server Transfer Protokoll (FTP); Softwarelinks
Computer
zurück zur Startseite