Letzte Aktualisierung: München, den 03.12.2008
Computer
Zurück zur Startseite
Bildformate, Farbmodi und Bildbearbeitung
von Ulrich Sommer
Die Erstellung von Dokumenten und Präsentationen unter reichhaltiger Verwendung von digitalem Bildmaterial jeglicher Art ist heute nicht mehr Spezialisten vorbehalten sondern wird von mehr oder weniger geübten Mitarbeitern durchgeführt.
Wissen über die verschiedenen Bildformate, Farbmodi und Qualitäten ist wenig verbreitet. Dadurch entstehen schnell Dokumente, die bei geringem bildlichen Informationsgehalt viele Megabyte groß geraten. Auch wenn heute Datenspeicher im Überfluss verfügbar sind, quellen Sicherungen schnell aus den Fugen und der elektronische Versand gestaltet sich manchmal schwierig.
Die folgenden kurzen Beschreibungen ermöglichen auch ungeübten Computer-Benutzern die effiziente Nutzung der Bildformate für ein gutes grafisches Resultat und niedrige Datengrößen.
Vorab sei allen Computernutzern, die nicht ohnehin bereits teure Bildbearbeitungssoftware installiert haben, die Installation und Verwendung des kostenlosen Opensource-Programms "Gimp" empfohlen (www.gimp.org). Es gibt kein besseres, vielfältigeres und umfangreicheres (kostenloses) Programm zur Bearbeitung von Bildern. Gimp liest alle gängigen Formate ein und kann Bilder anschließend in praktisch allen gängigen Formaten speichern. Änderungen der Farbmodi, der Auflösungen bzw. Pixelzahlen, Kompressionsraten, wie sie nachfolgend erklärt werden, macht Gimp ohnehin. Farboperationen, Einfügen von Zeichnungen oder Schriftelementen, Weichzeichner, Schärfen und eine unzahl weiterer Modifikationsmöglichkeiten bietet Gimp ebenfalls.
Während Gimp zur Modifikation, Nachbearbeitung oder Erstellung von einzelnen Bildern mächtige Tools bietet, gibt es zum Betrachten von Bildern bessere Alternativen: Auf Linux-Rechnern bietet "Gwenview" hohe Performance und grundlegende Modifikationsmöglichkeiten. Auf Windowsrechnern scheint mir "Irfanview" der stärkste Bildbetrachter zu sein (www.irfanview.com). Beide Programme bieten rasches Durchblättern ganzer Ordner im Vollbildmodus (wie in einer Diashow) und Ordneransichten mit großen Miniansichten aller im Ordner enthaltenen Bilder. Eine weitere sehr hilfreiche Option beider Bildbetrachter besteht in der Stapelverarbeitung von Bildern. Diese erlaubt es, ganze Ordner von Bildern in einem Arbeitsgang umzuformatieren, in der Größe zu ändern oder die Kompressionsraten zu modifizieren. Durch diese Option wird im Handumdrehen aus einem Ordner mit einem Gigabyte Fotos ein Ordner mit wenigen Megabyte. Es bleibt dem Nutzer überlassen, die wenigen wertvollen Fotos in der Originalqualität aufzubewaren, während alle anderen Fotos vereinfacht werden, damit nicht nach wenigen Foto-Terminen eine neue Festplatte angeschafft werden muss (von einer guten Sicherungssystematik ganz zu schweigen).
Farbmodi (RGB, CMYK, Graustufen, Schwarz-Weiß, Indiziert und andere)
Der Farbmodus gibt die Beschreibung der Farben innerhalb der Bilddatei wieder. für uns interessant sind vor Allem RGB und
Indiziert oder Farbtabelle. Im RGB-Modus werden 16 Millionen Farben dargestellbar, wobei für Rot (R), Grün (G) und
Blau (B) jeweils in 256 Farbstufen unterteilt werden. Die Farben werden so addiert, wie wenn in einem dunklen Raum
mit bunten Strahlern auf einen Punkt geleuchtet wird. Sind alle (R+G+B) 100% angeschaltet bzw. auf 256 geschaltet,
wird der Punkt an der Wand weiß Diese darstellung entspricht der Technik im Bildschirm oder im Projektor, im Gegensatz
zum Drucker, bei dem ein Punkt, auf den gleichzeitig Cyan, Magenta und Yellow aufgebracht werden, das Licht fast
völlig erlischt, weil sich die Farbfilter, durch die das Tageslicht durchmuss gegenseitig das jeweils verbleibende
Licht auslöschen (CMYK-Modus, der nur für Profidruck eine Rolle spielt).
RGB (bzw. CMYK und Lab, die wir aber seltener zu sehen bekommen) spielen immer dann eine Rolle, wenn eine große
Farbvielfalt eine Rolle spielt, also bei allen Fotos und Renderings, etc. Da jedoch für jeden Punkt drei Byte zur
Beschreibung erforderlich sind, benötigt ein 1024 x 768-Bild, wie wir es etwa am Bildschirm haben, rund 2,3 MB im
unkomprimierten Zustand. Dabei hat es mit 0,8 Megapixeln viel weniger Informationen, als heute z.B. von
Digitalcameras erwartet wird. Daher werden solche Bilder in der Regel durch mathematische Verfahren komprimiert.
Eine Methode, auf anderem Weg die Datenmenge in den Griff zu bekommen, ist die Anwendung einer Palette (indizierter
Modus). In der Regel werden 256 Farben zur Verfügung gestellt, wobei Farbtabellen für jedes Bild eigens definiert
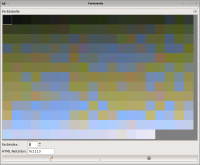
werden. Fotografieren wir beispielsweise das Meer und wandeln das Bild in den indizierten Modus um, so bilden
die meisten Bildbearbeitungsprogramme eine Palette, auf der ausser blau- und Grau-Tönen wenig zu finden ist.
Die Qualität ist kaum schlechter, als im RGB-Modus. Anders, wenn eine bunte Blumenwiese ins Visier kommt. Dann
erkennt das Auge schnell, dass jeder Punkt eine etwas auf- oder abgerundete Farbe darstellt. Der indizierte
Modus ist also eher etwas für Comic-Darstellungen und technische Zeichnungen, als für Fotos. Wenn die Zahl
der Farben klar definiert ist, kann die Zahl der Farben der Palette nocheinmal deutlich verringert werden.
Bei z.B. 4 oder 8 Farben sinkt die Bildgröße drastisch.

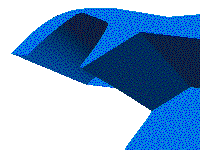
Die Palette des Fotos aus den Bergen (Bilder siehe unten) verteilt die 256 Farben nur auf die vorkommenden Farbtöne und schafft somit
feine Übergänge.

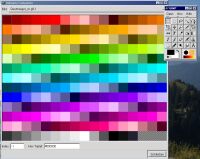
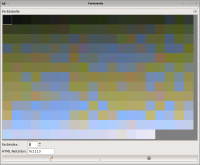
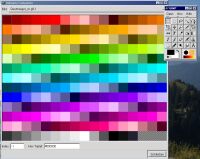
Die Pallette eines Bildschirmes (Hier die Palette einer alten CAD Software "Catia V4") muss alle Farben darstellen können und ist daher
gröber gerastert (siehe blaues Bauteil weiter unten).
Eine Bilddarstellung in 256 Graustufen (1Byte pro Bildpunkt) benötigt ein Drittel einer RGB-Datei mit drei
Byte pro Bildpunkt und ebensoviel, wie ein Bild im indizierten Modus. Das Schwarz-Weiß-Bild mit einem Bit pro
Bildpunkt kann als Sonderform der Palette mit nur zwei Farben angesehen werden.
Bildformate
Aber wie gesagt ist die Dateigröße nicht befriedigend klein, solange wir die Bildpunkte unkomprimiert in die
Datei schreiben. Daher leisten hier verschiedene Dateiformate noch diverse Dienste:
Das JPG oder JPEG-Format behandelt ausschließlich Bilder im RGB- (Bzw. CMYK-) Modus und wendet eine
verlustbehaftete Komprimierung an. Die Ausgansqualität kann nicht wieder hergestellt werden, wenn die
JPG-Bilddatei erneut eingelesen wird. Die größe des Verlustes steht in einem direkten Verhältnis zum
Kompressionsgrad und kann in der Regel durch einen Schieberegler vor der Abspeicherung festgelegt werden.
Im Allgemeinen sind 90% Qualität für gute Bildqualität ausreichend, unterhalb von 30 bis 60 % sind Qualitätseinbußen auch ohne den Vergleich zum Original erkennbar. In diesem Bereich werden auch Bilder für das Internet, wo Dateigröße maßgeblich für Lade-Geschwindigkeit ist, abgespeichert. Das JPG-Format ist insbesondere für Fotos optimal, da bei meist gegebenen Texturen im Hintergrund das "Rauschen" der Farben nicht wahrnehmbar ist und da bei Fotosammlungen ohne starke Dateneffizienz selbst große Datenträger schneller an ihre Grenzen gelangen. Die Verluste der Kompression werden dann am stärksten sichtbar, wenn zwei homogene Farbflächen mit starkem gegenseitigen Kontrast auf einer präzisen Linie aneinander grenzen. Für Grafiken oder Comics kann die Verwendung von verlustfrei komprimierten Formaten wie GIF oder PNG vorteilhaft sein.
Das GIF-Format behandelt ausschließlich indizierte Bilder (maximal 256 Farben) und komprimiert verlustfrei. Ferner bietet das
GIF-Format transparenten Hintergrund und die Möglichkeit für animierte Bilder an, bei denen jedes neue Bild
eigens intern abgespeichert ist.
Das PNG-Format verwendet freie und verlustfreie Kompressionsalgorythmen und unterstützt sowohl RGB, als
auch indizierte Paletten (bis zu 256 Farben). Bei indizierten Bildern ist die Kompression besser, als bei GIF, bei RGB entstehen größere
Dateien, als bei jpg, aber dafür ohne Verluste. Ferner bietet PNG die Möglichkeit transparenter Hintergründe nicht nur wie GIF für indizierte Bilder, sondern auch für RGB-Bilder mit potentiell 17 Mio. verschiedenen Farbtönen. PNG ist gängiges browsertaugliches Format. Die Verwendung von PNG empfiehlt sich insbesondere dann, wenn hochwertige Bilder ohne Qualitätseinbußen weiterverarbeitet werden sollen. Diese Vorteile bieten BMP und TIFF auch, benötigen jedoch wegen der fehlenden Kompressionsmöglichkeit um ein vielfaches größere Datenmengen
Das TIF-Format erzeugt entweder relativ große Bilddateien oder ist wie das GIF-Format im LZW-Algorythmus komprimiert. Wegen eines Softwarepatents auf den LZW-Algorythmus boten nur wenige Programme den Umgang mit komprimierten TIF-Daten an, so dass bis heute komprimierte TIFs eher unhandlich im Austausch sind. Unkomprimierte TIF-Bilder sollten grundsätzlich nicht verwendet werden, da hierbei unnötig große Datenmengen entstehen. PNG zur verlustfreien Speicherung und JPG bei höheren gewünschten Kompressionsraten sind dringend zu bevorzugen.
Das BMP-Format ist das "Haus-Format" von Windows, findet aber sonst nicht allzuviel Beachtung. Ebenso wie bei TIF sollte das BMP-Format dringend gemieden werden, wenn nicht für Windows-interne Zwecke das Format bindend ist. PNG und JPG sind zu bevorzugen, wenn viele Farben (RGB mit 16 Mio. Farben) darzustellen sind.
Bildgröße und Auflösung
Die Bildgröße wird entweder in der Zahl der Pixel in Höhe und Breite angegeben oder in Längenmaßen (Angaben in mm, Zoll oder cm). Bei der Angabe der Längenmaße wird üblicherweise eine Angabe über die Auflösung in "dpi" (Dots per inch) mit angegeben. Beispiel: Ein Bild hat die Dimension 8 X 6 cm bei einer Auflösung von 300 dpi. In Zoll ausgedrückt sind das 3,15 X 2,36. Da pro Zoll jeweils 300 Bildpunkte
vorgesehen sind, hat das Bild insgesamt 945 X 709 Bildpunkte. Was also auf einem drucktauglichen Bild recht
klein ist, reicht auf dem Bildschirm bei einer durchsschnittlichen Monitorauflösung fast für den gesamten
Bildschirm. Übliche Bidschirmauflösungen sind 1024 X 768, 1152 X 864, 1280 X 1024, 1600 x 1024 etc.. Bildschirmbreiten über 2000 Pixel sind sehr selten. Im Internet ist es üblich, die Darstellung für mindestens 1024 X 768 Bildpunkte noch zu unterstützen, da diese Bildschirmgröße bei vielen Laptops noch üblich ist.
Da die Datenübertragung im Internet eher langsamer ist, sollten die Bilder auf keinen fall größer sein, als
sie auf dem Bildschirm dargestellt werden. Bildschirmübliche Auflösungen liegen im Bereich um 75 dpi. Ein Bild, das etwa ein Drittel des Bildschimes einnimmt hat dann eine Größe von beispielsweise 350 x 250 Pixeln. Auch bei Verwendung in Präsentationen oder in Dokumenten, die auf
normalem Papier verwendet werden, reicht die selbe Auflösung, wie sie für das Internet üblich ist, da auch Präsentationen üblicherweise auf dem Bildschirm oder über Beamer in ähnlichen Auflösungen betrachtet werden.
Erst bei Ausdrucken auf Fotopapier oder für die Weitergabe an Medien machen Auflösungen von 150 bis 300 dpi
überhaupt Sinn.
Vektorisierte Bildformate
Während alle bislang besprochenen Formate in einem Bild jeden Punkt einzeln definieren, gibt es auch
die Möglichkeit, ähnlich wie in einem CAD-system aus Punkten, Linien und Kurven Formen zu definieren,
denen dann Farbfüllungen, Farbverläufe oder Muster zugewiesen werden. Der Vorteil besteht darin, dass
bei einfachen Formen die Datei eine minimale Größe hat, aber selbt bei Plakatdruck gestochen scharfe
Bilder ermöglicht. Der Nachteil besteht darin, dass im Prinzip fast nur "abstrakte" Bilder möglich sind.
Fotos sind nicht darstellbar bzw. nur stark verfremdet. Bilder mit sehr vielen kleinen Objekten wie z.B.
mehrere Bäume mit Blätten lassen Dateigrößen schnell ansteigen und bieten nicht allzuviel gestalterische
Freiheiten. Typische formate sind EPS (Encapsulated Postscript), CDR (Corel Draw) und Quark Express, Illustrator oder Freehand. Seit geraumer Zeit steht auch das freie und offene "SVG"-Format zur Verfügung und kann mit dem freien Programm Inkscape bearbeitet werden.
Dateigröße
Bei der Erstellung einer Präsentation ist oft schnell ein Bild gegriffen und eingefügt. Dabei kann ein
kleiner Nachbearbeitungsschritt im Programm "Irfan View" schnell mal darüber entscheiden, ob die Präsentation
100 kB groß wird oder 4 MB. Und das oft bei gleicher Bildqualität. Zunächst sollte sich der Autor fragen,
welche Bildgröße er wählt. Für den Bildschirm ist eine Bildgröße größer als die Auflösung de Bildschirms
bzw des Teiles des Bildschirmes, den das Bild ausfüllt, unsinnig. Für die im Normalmodus gedruckten Bilder
auf Papier sind Bildschirmtypische Auflösungen ebenfalls ausreichend (z.B. 1024 Pixel in der Breite bei
einem Bild, das so breit ist, wie eine Din A4-Seite weniger Rand sind oft ausreichend). Erst bei Weitergabe
von Bildmaterial an Medienprofis beginnen die Rechnungen mit den DPI (Dots per Inch, also Bildpunkte
pro 25,4 mm). 300 DPI bedeuten dreihundert Pixel auf 25,4 mm. Für ein 178 mm breites und 127 mm hohes Bild
wären also beispielsweise 2100 X 1500 Pixel erforderlich.
Die meisten Bytes lassen sich zusätzlich durch Wahl des richtigen Formates sparen, wie die nachfolgende
Tabelle zeigt:
Dateigrößenvergleich der Bildformate bei einer Bildgröße 250X200 Pixel.

Bmp-Format
unkomprimiert
RGB Modus (24 bit)
Dateigröße 146,8 kB
| 
Tif-Format
unkomprimiert
RGB Modus (24 bit)
Dateigröße 146,9 kB
| 
Png-Format
verlustfrei komprimiert
RGB Modus (24 bit)
Dateigröße 75,8 kB
|

Jpg-Format
Verlustbehaftet komprimiert
RGB 100 % Qualität
RGB Modus (24 bit)
Dateigröße 43,6 kB
| 
Jpg-Format
Verlustbehaftet komprimiert
RGB 50 % Qualität
RGB Modus (24 bit)
Dateigröße 9,2 kB
| 
Jpg-Format
Verlustbehaftet komprimiert
RGB 20 % Qualität
RGB Modus (24 bit)
Dateigröße 5,9kB
|

Jpg-Format
Verlustbehaftet komprimiert
RGB 08 % Qualität
RGB Modus (24 bit)
Dateigröße 4,2 kB
| 
Jpg-Format
Verlustbehaftet komprimiert
RGB 00 % Qualität
RGB Modus (24 bit)
Dateigröße 3,4 kB
| 
Gif-Format
Verlustfrei komprimiert
Indiziert, 256 Farben
Dateigröße 32,8 kB
|

Png-Format
Verlustfrei komprimiert
Indiziert, 256 Farben
Dateigröße 30,9kB
| 
Png-Format
Verlustfrei komprimiert
Indiziert, 16 Farben
Dateigröße 10,2 kB
| 
Png-Format
Verlustfrei komprimiert
Graustufen
Dateigröße 24,6 kB
|

Png-Format
Verlustfrei komprimiert
Schwarz-Weiß, 2 Farben
Dateigröße 5,1 kB
|
|
|
Antialiasing, Dithering, Skalierung
Sie kennen die ausgefransten Ränder von Bildern in geringer Auflösung. Manchmal sind diese zackigen
Ränder bei einem Bild zu sehen, bei einem anderen Bild in der selben Auflösung nicht. Der unterschied
besteht darin, dass im ersteren Fall beispielsweise nur Schwarz und Weiß verwendet werden, im anderen
Fall wird der Rand zwischen Schwarz und Weiß in vielen Grautönen dargestellt, abhängig davon, wie weit
der jeweilige Bidpunkt von einer idealen Linie entfernt ist. Das Bild ist tatsächlich etwas verschwommener,
das Auge nimmt die "Unschärfe" jedoch weniger störend war, als die Stufen des "scharfen" Bildes. Die
meisten Bildbearbeitungsprogramme arbeiten automatisch mit Antialiasing, sobald das Bild im RGB- oder
CMYK-Modus geladen ist.
Dithering ist die Erzeugung des gewünschten Farbtones durch nebeneinanderlegen verschiedener Farben, die als Muster für das Auge dann den Farbton ergeben. Dithering wird verwendet, wenn die Farbtiefe nicht genügend Darstellungsmöglichkeiten bietet, wie bei Farbpalettenbildern.
Bei der Skalierunng macht es Sinn, je nach Stratgegie die Bilder zuvor in den RGB-Modus oder in den indizierten Modus umzuwandeln. Im RGB-Modus wird bei der Skalierung hin zum Kleinen der Mittelwert der verschmolzenen Pixel gebildet. Im Indexierten Modus wird die Farbe des nächsten alten Pixels gewählt, wobei einzelne Pixel verloren gehen können. Bei Skalierung im RGB-Modus wird in der Regel zunächst die bessere Qualität erzielt. Scharfe Kanten gehen aber verloren und es werden neue Farbtöne hinzugefügt, wenn das Bild zuvor indiziert war. Dithering wird bei Verkleinerung im RGB-Modus geglättet.
Einfluss des Farbmodus auf die Bildbearbeitung
Im RGB-Modus können Bildbearbeitungsprogramme zwischen Farben interpolieren, was z.B. beim Skalieren
bessere Qualitäten hervorbringt. Folgende Beispiele verdeutlichen dies:

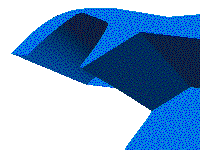
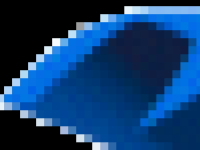
Screenshot aus altem CAD-Programm 1:1
(Indiziert)
| 
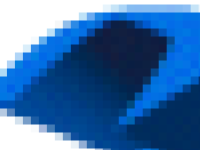
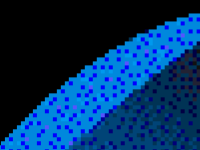
Detail herausgezoomt (Dithering wird erkennbar)
| 
Detail im indizierten Modus skaliert auf 1:4 (Farben werden nicht gemittelt, sondern zufällig gewählt).
|

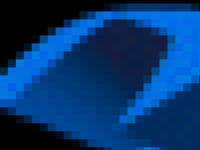
Der selbe Schritt, wobei vorher das selbe Bild in den RGB-Modus konvertiert wurde; Die Ränder werden glatter
und die Füllungen gleichmäßiger.
| 
Danach wurde mit dem Zauberstab die weiße Fläche ausgewählt und schwarz gefüllt. Aus dem weichen Übergang
ergibt sich der hässliche weiße Rand.
| 
Hier wurde beim ursprünglichen Bild (indiziert) mit hartem Übergang die weiße Fläche selektiert und schwarz gefüllt.
|

Die anschließende Konvertierung nach RGB und darauf folgende Skalierung schafft das erfoffte Resultat.
|
|
|
Software zur Bild-Betrachtung, -Verwaltung und -Bearbeitung
Als bestes kostenfreies Bildbearbeitungsprogramm empfiehlt sich "Gimp" (www.gimp.org) für Windows und Linux. Wertvolle Dienste, nicht nur zum Betrachten, können jedoch auch die Bildbetrachter Irfanview (www.irfanview.com) für Windows und Gwenview für Linux bieten. Interessant ist beispielsweise die Möglichkeit beider Programme, ganze Verzeichnisse mit Unterverzeichnissen in andere Bildformate oder -Größen umzukomprimieren bzw. zu konvertieren. Irfanview ist nur für Privatpersonen kostenlos, für kommerzielle Nutzung aber so günstig, dass sich eine Lizenzierung sicherlich in fast allen Fällen lohnt.
Privatsphäre; Die eigene Homepage;
HTML-Programmierung; Bildbearbeitung;
File Server Transfer Protokoll (FTP); Softwarelinks
Computer
zurück zur Startseite